白嫖他不香吗?何况还是2020年比较靠谱的国外最快的免费服务商。本博客站正式迁移到 ZEIT(Vercel),记录其中一些操作步骤,ZEIT 超好用的 Serverless 尝鲜还有自定义 404 问题,提供 Serverless 示例。
ZEIT(Vercel) 简介
2020年4月21日 ZEIT 更名为 Vercel 服务不变。
Vercel 是什么?ZEIT(Vercel) 是一家云部署服务的公司,支持静态托管以及 Serverless 服务。
- 免费自定义域名,支持 HTTPS
- 提供 Serverless 服务
- 提供 Google Cloud 与 AWS 节点,有香港与台湾节点
- 免费额度有 20 GB,够用
- 不限站点与 Serverless API 数量
- Serverless 支持 Node.js, Go, Python, Ruby
- 支持 now.sh CLI,GitHub,GitLab,Bitbucket 导入/部署
大陆访问 ZEIT 是最快的!比 Netlify 和 Github Pages 以及 Heroku 都快。注意线路问题,电信走香港、台湾线路,联通移动会绕美国。
迁移动力:
早些时候就了解 ZEIT 了,迁移的动力是因为之前用的企鹅小屋-香港空间在一声不吭的情况下停服 12 小时,无作为无责任,感觉有点梗着:

ZEIT (Vercel) 托管建站
简单步骤使用 Vercel.
注册账号
前往 ZEIT(Vercel),通过 Github、GitLab 或 Bitbucket 账号登录,也支持 邮箱登录:

导入站点
点击 Import Project 支持从现有的 GitHub,GitLab 或 Bitbucket 存储库导入,也可以使用热门模板。
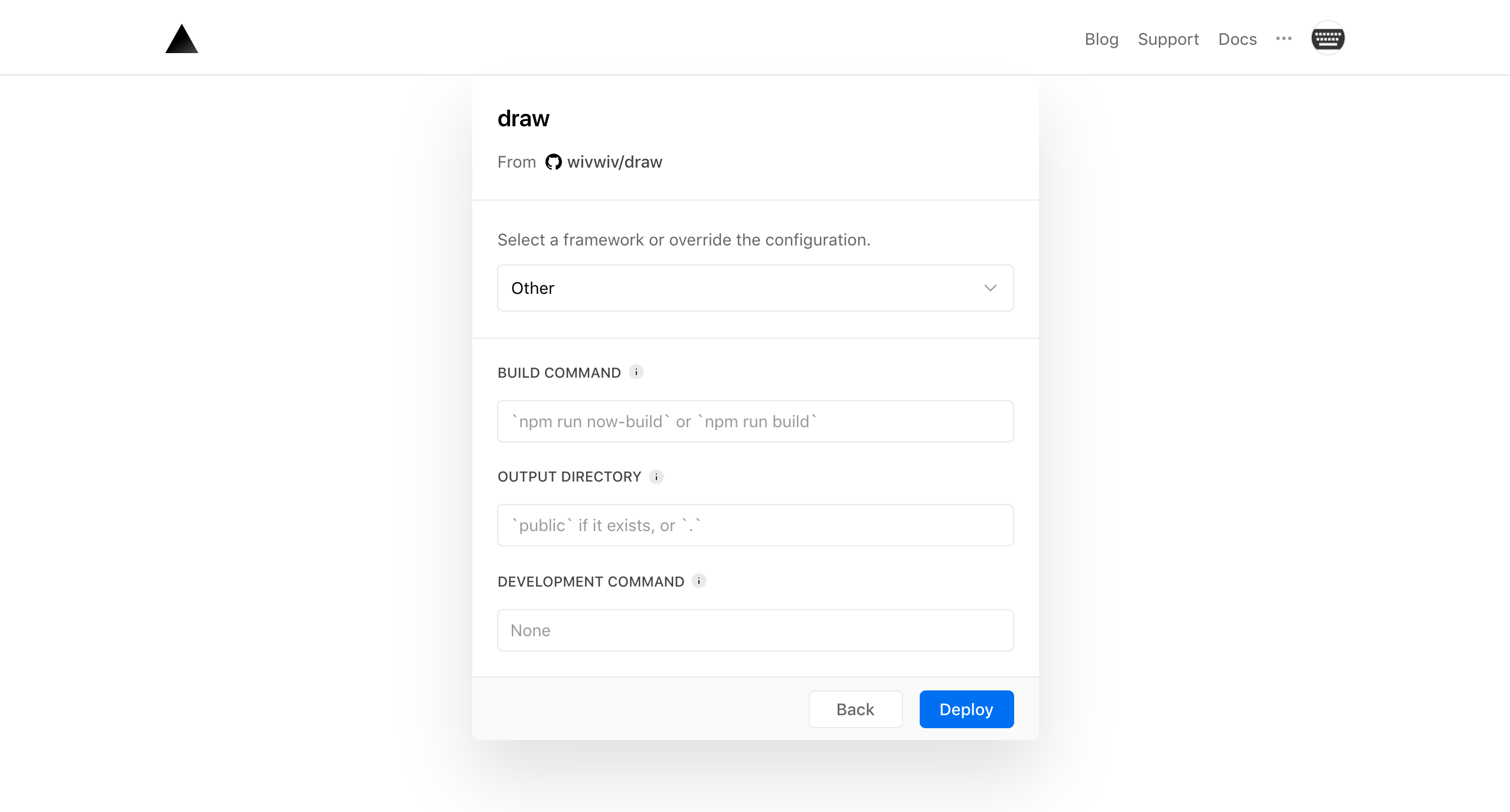
此处选择从 Github 导入,我选择的是 Hexo 编译后的静态文件仓库,如果你选择的是源码仓库可以在最后一步定义编译命令与输出目录,每次代码仓库更新后将自动触发部署。

ZEIT 模板很多,包括 Hexo 在内的有:
Next.js
Gatsby
Hexo
Eleventy
Docusaurus 2
Docusaurus 1
Preact
Dojo
Ember
Vue.js
Scully
Ionic Angular
Angular
Polymer
Svelte
Ionic React
Create React App
Gridsome
UmiJS
Sapper
Saber
Stencil
Nuxt.js
Hugo
Jekyll
Brunch
Middleman
自定义域名
ZEIT 会为每个项目分配一个 now.sh 自域名,也可以绑定自己注册的域名。
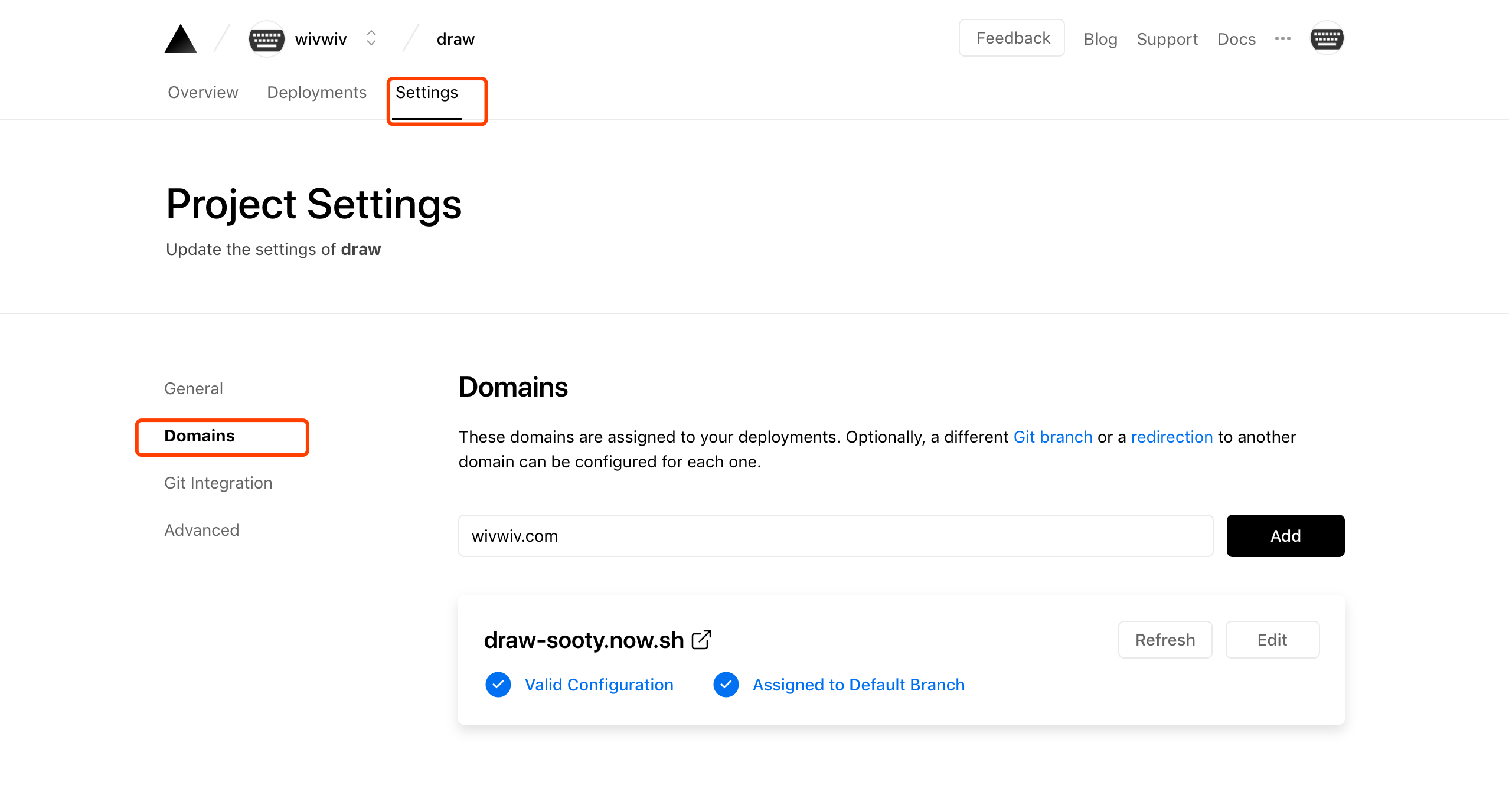
在项目主页点击 Settings -> Domains,进入自定义域名:
- 可以编辑 now.sh 分配给你的域名,如果是纯 API 站点可以选择一个 *.now.sh 漂亮的子域名,更改后以该域名访问即可
- 添加自定义域名如:wivwiv.com,添加后可以选择重定向与指向的分支
- 默认指向 master 分支,即访问 master 分支下的内容
- 添加域名后需要将你的域名 NameServer 改为 ZEIT 的以便添加解析与证书(不建议),建议使用 CNAME 解析
- 在域名商那里将你自己域名以 DNS CNAME 记录解析到 alias.zeit.co

ZEIT (Vercel) 使用 Serverless
使用 ZEIT Now 可以部署 Serverless(无服务器)功能,不限量接收 HTTP 请求并提供响应。
ZEIT Serverless 支持 Node.js, Go, Python, Ruby 语言。
借助 Serverless 可以处理用户身份验证,表单提交,数据库查询,统计等业务。
开始开发
安装 now:
yarn global add now@latest |
安装 Serverless 库(Typescript 开发时):
yarn add @now/node |
例如,要创建 TypeScript 函数,可以创建一个 ./api/get-user.ts 文件:
// api/get-user.ts |
使用 js 则直接:
// api/get-user.js |
Request 和 Response 对象类似 express
路由
默认情况下,ZEIT 使用文件路由系统, 按照 /api 目录内的所有文件将按照文件进行映射,如访问 /api/get-user 时将执行 ./api/get-user.ts 的函数功能。
如果不需要这种规则,可以跟文件和文件夹添加前缀 _或.,以防止将文件或文件夹创建为无服务器功能。
列如将工具函数放置/api/_utils 内,则不会将它们创建为无服务器函数路由。这是因为其父文件夹的前缀是_:
| 文件 | 路由 |
|---|---|
| ./api/get-user.ts | /api/get-user |
| ./api/user/login.ts | /api/user/login |
| /api/_db/index.ts | 无法访问,使用了前缀 |
| /api/user/_login_service.ts | 无法访问,使用了前缀 |
引入 npm 依赖
如果需要在 ZEIT 中引用了其他 npm 依赖比如 mongoose,mysql2 甚至是 dateformat,只需要在 package.json 中添加即可, ZEIT 部署时会安装依赖,启动时直接使用。
不同于 Heroku 还提供额外的数据库等外部资源服务,ZEIT Serverless 需要的存储、数据库等资源需要自备且保证公网访问,后文总结了一些靠谱免费数据库服务商。
示例:获取指定 IP 或客户端 IP 信息
在线示例:
https://zeit-serverless-node-demo.bigpar.now.sh/api/ipinfo
https://zeit-serverless-node-demo.bigpar.now.sh/api/ipinfo?ip=119.119.119.119
// yarn add axios |
ZEIT (Vercel) 代理科学上网翻墙
Vercel 不适合搭建 V2ray 之类的翻墙,(手动斜眼)😆 球球你们别薅羊毛了,Heroku Cloudflare 那么好的服务商都被玩坏了,机场不贵 p:)。
ZEIT SPA 与自定义 404
之前用的 Netlify,使用 /_redirects 文件自定义页面路由:
/c/* /c/index.html 200 |
同理 ZEIT 托管 SPA 如 Vue 单页面应用且使用 history 模式时,需要将 ZEIT 404 页面自定义为对应的 index.html 才能正常使用。
我的站点用到 SPA 的地方都是子目录,如 /c 之类的,这里找了好多坑,最后方案如下:
根目录下新建 now.js 文件,用于配置 build 过程与自定义路径:
{ |
访问 https://wivwiv.com/c/home 时将自动跳转到 https://wivwiv.com/c/index.html SPA 页面生效。
如果你是 Hexo,可以将 now.json 文件放置在 source 目录下,使用了 gulp 等压缩时需要排除 now.json,避免压缩后出现问题。
尝试用 Serverless 实现 Hexo next 的点赞、访问统计
TODO
ZEIT (Vercel) now.sh Serverless 访问速度慢
为了节省资源,需要常驻内存的 Serverless 都有一个冷却时间,比如 Heroku 免费额度中,30 分钟没有访问的服务将被停止,下次访问重新启动加载,这就产生初次访问或闲置一段时间后访问较慢的现象。
如何加快 ZEIT Serverless 启动时间?
- 加钱,也许就服务常驻内存了呢
- Keepalive
ZEIT Serverless 的冷却时间不知道是多少,如果对启动时间比较在意,可以启动一个定时任务定期访问 Serverless 保活。
crontab 大法好,每 5 分钟访问一次:
0 0/5 * * * ? curl https://zeit-serverless-node-demo.bigpar.now.sh/api/keepalive |
Vercel 配额与限制
2020.9.19
之前一直用 Vercel 做图床用作 CDN,现在限制 50 个域名与 100GB/月 流量。
附:免费在线数据库服务
适用 ZEIT 的在线数据库服务。
https://wivwiv.com/post/free-online-resource
更多资源见:ZEIT 集成市场
你好,请问zeit的hugo默认模板,这个怎么更改主题?
你好 看到你们网站是关于服务器加速的,我这边有一篇关于WordPress服务器加速的文章,可以放到你们网站吗
https://shimo.im/docs/Dp6V3yCKjygRHttq/ 《wordpress国内网速慢加速及防DDOS攻击快速CF切换教程》
@Yiplus , 可以的,有什么署名或者外链的要求吗,可以写在原文里
你好 看到你们网站是关于服务器加速的,我这边有一篇关于WordPress服务器加速的文章,可以放到你们网站吗
https://shimo.im/docs/Dp6V3yCKjygRHttq/ 《wordpress国内网速慢加速及防DDOS攻击快速CF切换教程》
我刚看了,现在好像是100G的免费流量了
@yd , 对 域名数量也有限制,防止滥用。
我之前把 Vercel 当图库来用 一个月 10+ GB 流量,看来以后不行了
你好,请问 ZEIT 能否使用 *.github.io 的域名?还需要CNAME 解析吗? 静态文件在 ZEIT ,打开 *.github.io 能访问托管在ZEIT的页面。
@good , 不能使用 github.io 的 CNAME 域名,Github Pages 提供给你的域名是有限定的,没有提供给你解析的选项,只能其他域名解析到它
谢谢分享, 很有价值.
针对国内访问, 我的理解是单纯使用ZEIT(不做CDN加速的前提下) 比 Netlify+cloudflare+gulp压缩还要快, 对吗? 如果这样, 博主有没有测试过ZEIT+CDN加速? 总之, 我想问一下, 针对国内访问, 目前最快的解决方案是什么?
第二, 请教一下 这个评论模块是什么? 谢谢了!!
1.1 国内最快的方案:
@Anthony , 实时速度对比:
ZEIT vs Netlify ZEIT vs CloudFlare
历史测速:
网站10倍速度优化比较 —— CDN gulp压缩 cloudflare js/css分离 Hexo 加速
@W I v , 谢谢!
我的HEXO部署在Github Page上很正常。我尝试导入 Vercel, 但是最后一步总是报错
还请帮忙看看问题出在哪里?
我的步骤是:
ERROR: Could not find a
package.jsonfile, which is required for this framework.@Anthony , 检查根目录是否有 package.json 正常来说应该有,然后一遍就过了
@W I v , 没有。 $ hexo generate 后,Public文件夹里没有生成package.json 。同步到Github 的repository里也不会有这个文件。但是博客网站运行正常。$ hexo generate编译也无报错。
@W I v , 我尝试过手工把HEXO根目录的Package.json文件拷贝到Github page里,那个缺少package.json的报错倒是没了,但是接下来就有新的错误。说是一些HEXO的依赖包没有找到。估计是我在初始化HEXO时安装的一些依赖包。
@Anonymous , 你可以尝试本地编译,编译后的内容到 Github 上。 ZEIT 就不用构建步骤,直接当静态网站使用
已经在用Vercel(ZEIT),但大部分站点面向国外用户。现在准备建一个面向国内用户的,速度不错吗?测速上看起来和Netlify半斤八两…
@xmflsct , 电信线路比 Netlify 要好的,国内走台湾机房,但还是比不上香港。联通、移动好像走美国,Netlify 的新加坡还远。商用又不想备案的话香港一票空间、主机是最佳选择。
这里面有速度对比
网站10倍速度优化比较 —— CDN gulp压缩 cloudflare js/css分离
v1.5.2